How do i make the image fit perfectly and how do i insert the text inside the photo, currently it looks like this. : r/webdev

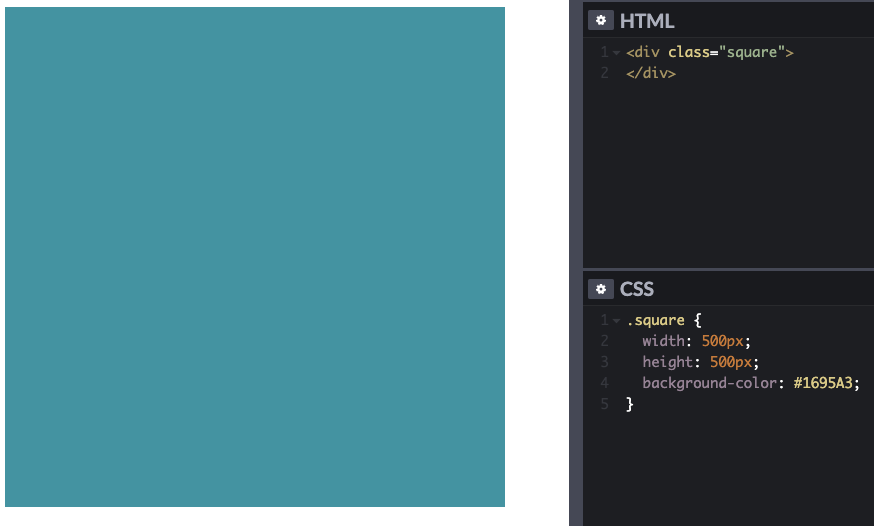
Image fitting the dimensions of a container - HTML & CSS - SitePoint Forums | Web Development & Design Community

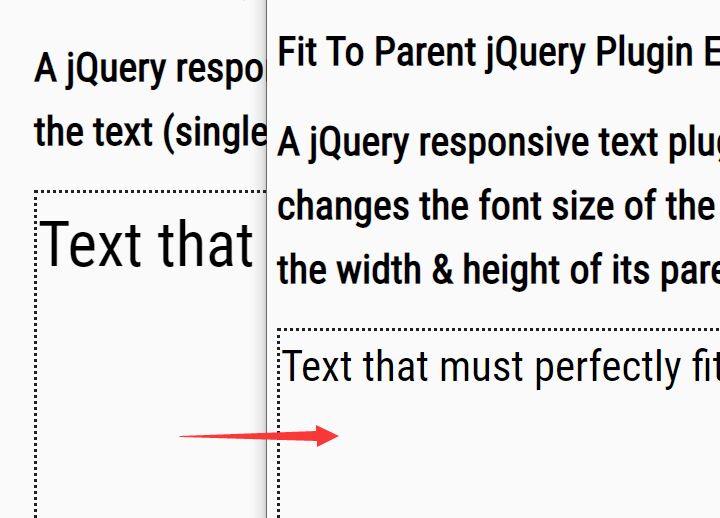
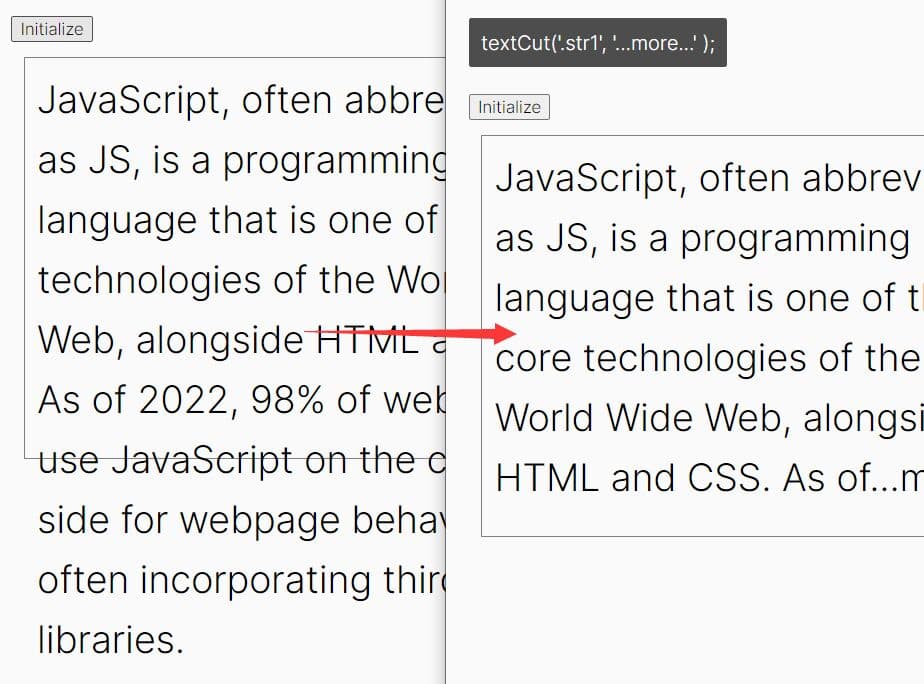
How to make the content fit the container by automatically changing the font-size? - HTML-CSS - The freeCodeCamp Forum

CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org
Map does not fit its html container when used in a modal window or a collapsable div · Issue #1363 · maplibre/maplibre-gl-js · GitHub

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

html - Stretch half an image to fit in a div and half overflow in mobile and half image display in half portion of div in desktop? - Stack Overflow

html - Image not fitting properly inside container and switching of image is not responding (Responsiveness) - Stack Overflow