html - Why are CSS horizontal margins uneven in this simple case, if specified explicitly? - Stack Overflow
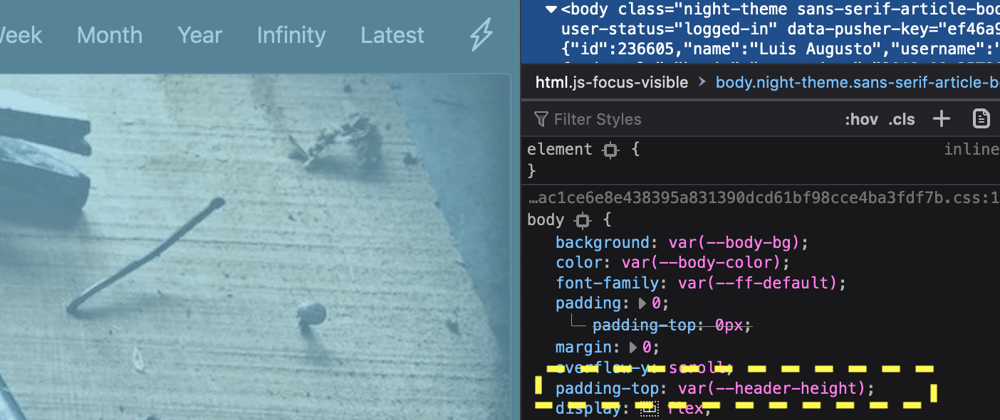
Webapps: Maximize content (and remove padding/margin on left and right side) - KNIME Server - KNIME Community Forum

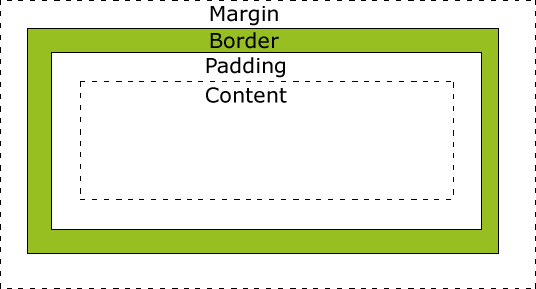
Today's objectives Assignment 1 Padding, Margins, Borders Fluid Layout page Building accessible Table Element size with padding and border - ppt download



:max_bytes(150000):strip_icc()/GettyImages-183583841-2040875c131c4337a609263fcde56227.jpg)