Ant Design Spin component usage in ReactJS app | AntD Loading Component Tutorial for ReactJS - YouTube

Ant Design Spin component usage in ReactJS app | AntD Loading Component Tutorial for ReactJS - YouTube
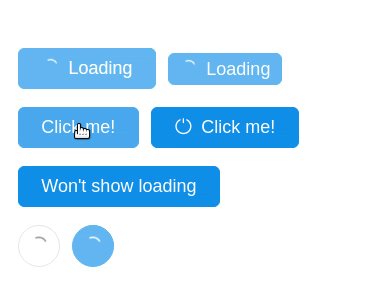
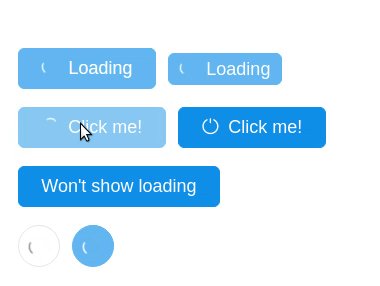
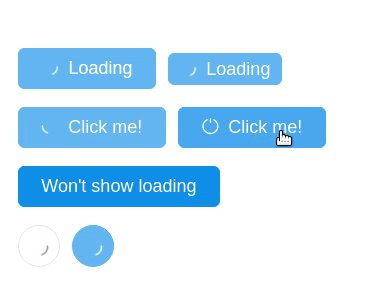
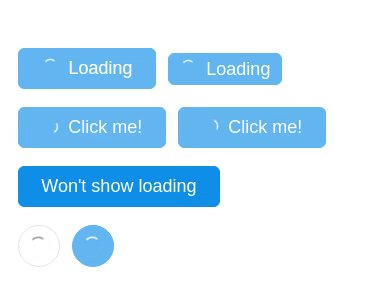
Bug: Button display with loading spinner in react 18 without tooltip · Issue #34850 · ant-design/ant-design · GitHub

Ant Design Spin component usage in ReactJS app | AntD Loading Component Tutorial for ReactJS - YouTube

Ant Design Spin component usage in ReactJS app | AntD Loading Component Tutorial for ReactJS - YouTube