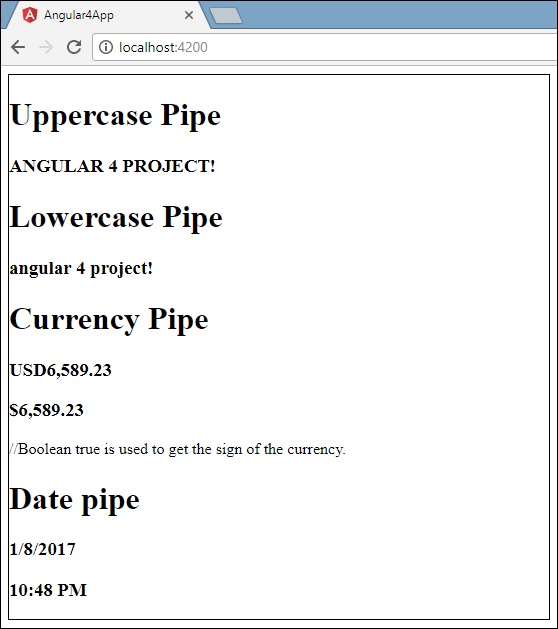
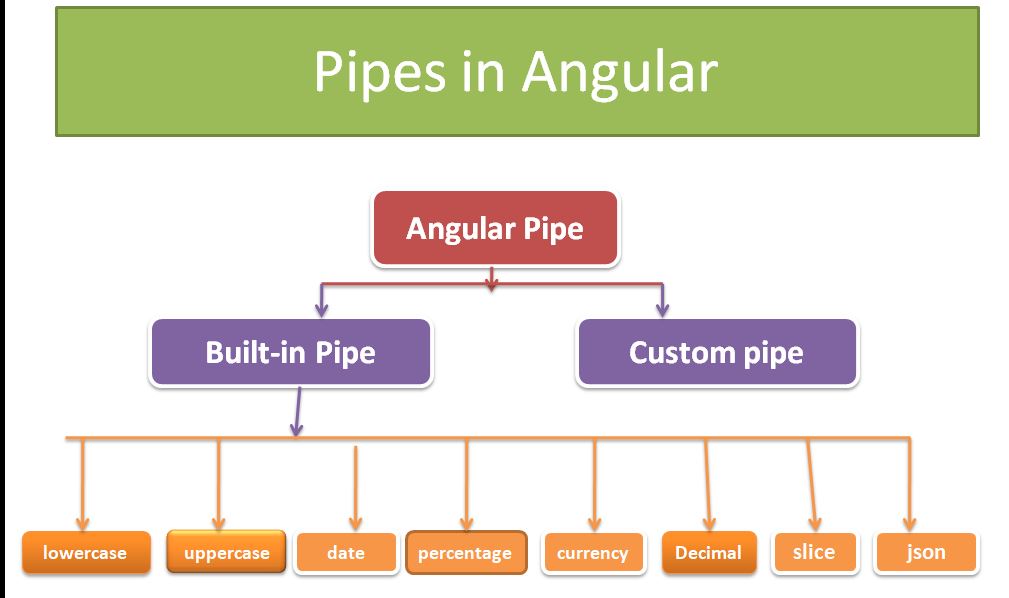
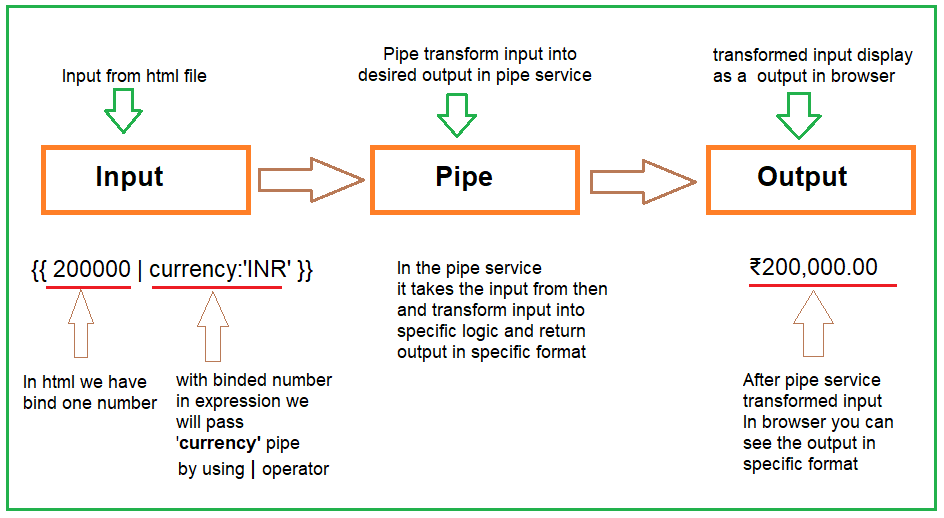
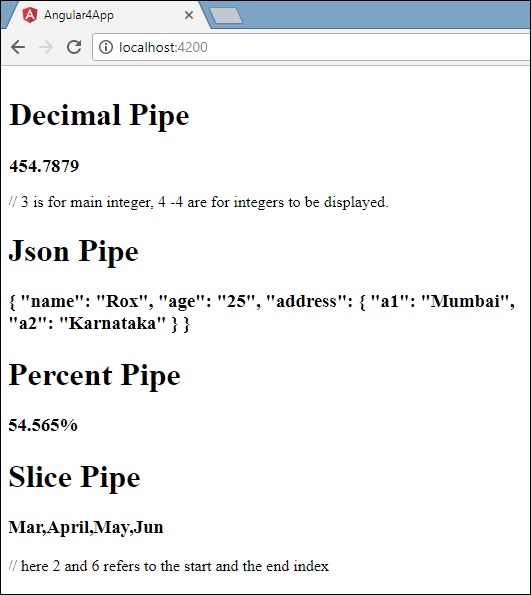
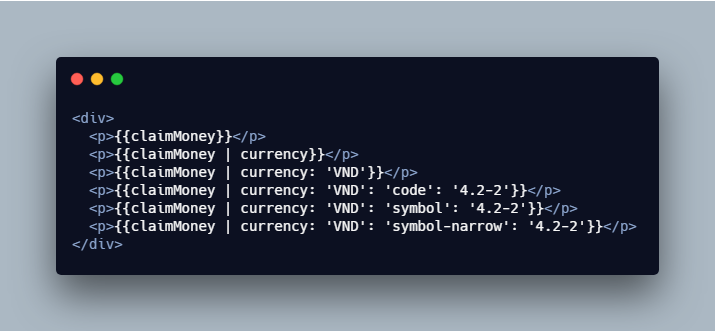
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut
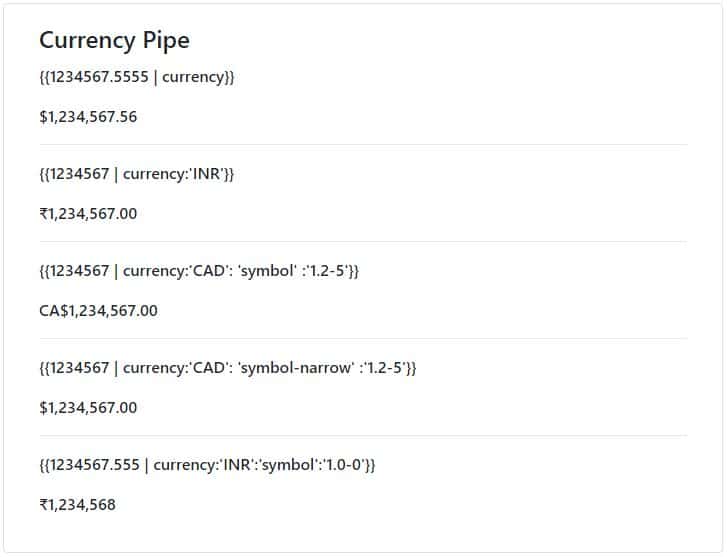
Currency Pipe: Be able to set/change the default currency. · Issue #25461 · angular/angular · GitHub
CurrencyPipe does not respect currency defined number of digit · Issue #10189 · angular/angular · GitHub












![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)